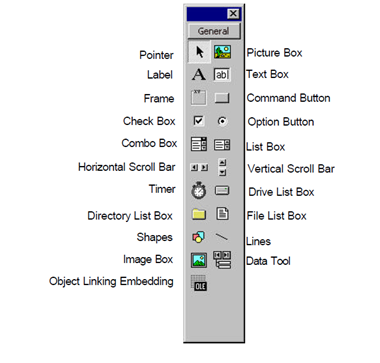
Tool Box එක ගැන බලමු.
Form එකක Properties
වෙනස් කරන අන්දම අපි පෙර
සටහනේදී සාකච්ඡා කළෙමු. මෙවර Tool
Box එකේ ඇති tools (මෙවලම්) භාවිතා කර Form එකක Objects ඇදගන්නා ආකාරය විමසා බලමු.
මේ තියෙන්නේ Tool Box එක. එහි එක් එක් මෙවලම නම් කර ඇති අතර ඒ පිළිබදව අවධානය
යොමු කරන්න.
Command Button
අලුත් ෆෝම් එකක Command Button එකක් ඇද ගන්නා ආකාරය අපි මුලින්ම බලමු.
·
Tool Box එකේ ඇති Command Button මෙවලම මත ක්ලික් කරන්න.
·
Form එක මතට Curser එක ගෙනා විට එකතු කිරීමේ ලකුණක් ලෙස එය දිස් වෙයි.
·
වර්ඩ් වලදී කොටුවක් ඇද
ගන්නා ආකාරයට Button එක ඇද ගන්න.
·
දැන් ඔබගේ Form එකෙහි Button එක පහත රූපයේ පරිදි දිස්
වෙයි.
·
Button එක Select වී ඇති බව වටේ තියෙන Controls වලින් පෙන්නුම් කරයි.
·
මෙම Controls භාවිතා කර Button
එකෙහි ප්රමාණය වෙනස් කර
ගැනීමට පුළුවන. (වර්ඩ් වලදී Shape එකක ප්රමාණ වෙනස් කරන
විදියටම.)
·
නැතිනම් Properties Window එකේ Width
& Height වෙනස් කර Button එකේ ප්රමාණය වෙනස් කර ගැනීමටද පුළුවන.
·
Button එක එහා මෙහා ගෙන යාමට අවශ්ය නම් එය මතට ගොස් ක්ලික් කරගෙන
අවශ්ය ස්ථානයට ගොස් අතඅරින්න. (Drag
& Drop)
·
නැතිනම් Properties Window එකේ Top
& Left වෙනස් කර Button එක තිබෙන ස්ථානය වෙනස් කර ගැනීමටද පුළුවන.
·
Button එක නම් කර ගැනීම සදහා Property Window එකට ගොස් Name
property එකේ value එකට නමක් දෙන්න. (නම් කිරීමට සුවිශේෂි ක්රමයක් ඇති අතර ඒ පිළිබදව ඉදිරියේ
දී සාකච්ඡා කෙරේ) අද සිම්පල් අකුරු වලින් වචන වෙන් නොකර buttonclick ලෙස එය නම් කරමු.
·
Button එක මත පෙන්නුම් කරන නාමය
වෙනස් කිරීම සදහා Property Window එකට ගොස් Caption property
එකේ value එක Click ලෙස නම් කරමු.
·
මීට අමතරව Font එකට ගොස් අකුරු වර්ගය, ප්රමාණය සහ ඒවායේ ගුණ වෙනස් කර ගැනීම් කර ගත හැක.
Label
·
Tool Box එකේ ඇති Label මෙවලම මත ක්ලික් කරන්න.
·
Form එක මතට Curser එක ගෙනා විට එකතු කිරීමේ ලකුණක් ලෙස එය දිස් වෙයි.
·
වර්ඩ් වලදී කොටුවක් ඇද
ගන්නා ආකාරයට Label එක ඇද ගන්න.
·
දැන් ඔබගේ Form එකෙහි Label එක පහත රූපයේ පරිදි දිස්
වෙයි.
·
Labal එක Select වී ඇති බව වටේ තියෙන Controls වලින් පෙන්නුම් කරයි.
·
මෙම Controls භාවිතා කර Labal
එකෙහි ප්රමාණය වෙනස් කර
ගැනීමට පුළුවන. (වර්ඩ් වලදී Shape එකක ප්රමාණ වෙනස් කරන
විදියටම.)
·
නැතිනම් Properties Window එකේ Width
& Height වෙනස් කර Labal එකේ ප්රමාණය වෙනස් කර ගැනීමටද පුළුවන.
·
Labal එක එහා මෙහා ගෙන යාමට අවශ්ය නම් එය මතට ගොස් ක්ලික් කරගෙන
අවශ්ය ස්ථානයට ගොස් අතඅරින්න. (Drag
& Drop)
·
නැතිනම් Properties Window එකේ Top
& Left වෙනස් කර Labal එක තිබෙන ස්ථානය වෙනස් කර ගැනීමටද පුළුවන.
·
Label එක නම් කර ගැනීම සදහා Property Window එකට ගොස් Name
property එකේ value එකට නමක් දෙන්න. (නම් කිරීමට සුවිශේෂි ක්රමයක් ඇති අතර ඒ පිළිබදව ඉදිරියේ
දී සාකච්ඡා කෙරේ) අද සිම්පල් අකුරු වලින් වචන වෙන් නොකර labalsaman ලෙස එය නම් කරමු.
·
Labal එක මත පෙන්නුම් කරන නාමය
වෙනස් කිරීම සදහා Property Window එකට ගොස් Caption property
එකේ value එක Saman Herath ලෙස නම් කරමු.
·
මීට අමතරව Font එකට ගොස් අකුරු වර්ගය, ප්රමාණය සහ ඒවායේ ගුණ වෙනස් කර ගැනීම් කර ගත හැක. Alignment වලට ගොස් අකුරු තබන ස්ථානය වෙනස් කිරීමට පුළුවන. Forecolor එකට ගොස් අකුරු වල වර්ණ වෙනස් කර
ගත හැක.
ඉහත වෙනස් කම් කර ගත්
විට ඔබගේ Form එක මෙසේ දිස් වේවි.
දැන් අපි මෙම මෙවලම් දෙක
භාවිතා කර සරළ ක්රමලේඛනයක් ලියමු.
1)
Click ලෙස නම් කර ඇති Button එක මත Click
කල විට Saman Herath ලෙස දර්ශනය වන Label එක නොපෙනී යන ලෙස වැඩසටහනක් සකස් කරමු.
1)
Click
Button එක මත දෙවරක් ක්ලික්
කරන්න.
2)
එවිට ලැබෙනුයේ Code Window එකයි. එහි වාක්යයන් දෙකක් ප්රදර්ශනය
වේ. (මේ මොනවාදැයි පසු පාඩම් වලදී විස්තර වේ) එම පේලි දෙක අතර අපි Code එක ලියමු. පහත පරිදි,
Private Sub
buttonclick_Click()
labalsaman.Visible
= False
End Sub
o Labalsaman (ලේබල්
එකේ නම)
o labalsaman.Visible
(ලේබල්සමන් ලෙස නම් කර ඇති ලේබල් එකේ visibal කියන Property එක) මේ
දෙක එක් කිරීම සදහා . (තිත) භාවිතා කර තිබේ.
o labalsaman.Visible = False (ඒ අනුව
මෙයින් කියවෙන්නේ labalsaman
කියන
ලෙබල් එක visibility එක නැති
කර ඇත යන්නයි) මෙම කාරණාව සිදු විය යුත්තේ කවර අවස්ථාවේද යන්න Private Sub buttonclick_Click() යන්නෙන් නිරෑපනය කරයි.
මෙම වැඩසටහන Run කර බැලීම සදහා
1)
Run මෙනුවේ Start යන්නට හෝ F5 මත ක්ලික් කරන්න.
2)
එවිට ඔබට වැඩසටහන Run වන ආකාරය දැක ගත හැක.
3)
එහි Click බොත්තම මත ක්ලික් කරන්න.
4)
Saman
Herath අතුරුදහන් වෙයි.
මේ ටික අත්හදා බලන්න.
ගැටළුවක් උනොත් හරි අදහසක් කියන්න හිතුනොත් Comment එකක් දාන්න.






4 comments:
වටිනා ලිපි පෙළක්.......!!
දිගටම ලියන්න.
ස්තූතියි ප්රියන්ත
Thank you ayye oyata. godak pin me wage denuma beda gannawata.
ස්තුතියි
Post a Comment